首页
最新文章
-
每周见闻(2025 年第 4 期)
本期要点
- 本周推荐一个在线工具,可以查询您的本地公网 IP:https://cip.cc/
工具
-
查询本地公网 IP 的工具:https://cip.cc/。除了通过浏览器直接访问使用,还可以通过终端查询:
命令行查询:
- UNIX/Linux:
# curl cip.cc - Windows:
> telnet cip.cc - Windows:
> ftp cip.cc
命令行查询 (纯 ip):
- UNIX/Linux:
# curl ip.cip.cc
- UNIX/Linux:
-
使用 PlantUML、Mermaid、Flowchart 和 Graphviz 绘制流程图
使用 PlantUML、Mermaid、Flowchart 和 Graphviz 绘制流程图
在现代软件开发和项目管理中,流程图是帮助团队理解和沟通复杂概念的重要工具。本文将探讨几种流行的文本绘图工具,包括 PlantUML、Mermaid、Flowchart 和 Graphviz,并比较它们的优缺点。
文本绘图工具
文本绘图工具使用户能够通过简单的文本描述来创建图形。以下是我们将讨论的几种工具:
工具对比
工具 特点 适用场景 美观性 学习曲线 优点 缺点 PlantUML 强大的 UML 图生成工具 需要高质量图形的场合 高 中 生成高质量图形,功能强大 语法相对复杂 Mermaid 轻量级,适合快速绘制简单图表 Markdown 文档中的快速原型设计 中 低 易于使用,快速绘制 功能相对较少 Flowchart 直观易用的流程图工具 简单流程图的快速绘制 中 低 简单易用,快速上手 功能有限 Graphviz 适合复杂图形结构的开源绘图工具 复杂图形结构的绘制 高 中 强大的布局算法 学习曲线较陡峭 使用工具
在实践中,我们可以使用多种方法来使用这些绘图工具:
-
Visual Studio Code
我们可以使用插件来支持这些绘图工具的预览功能。
- PlantUML 插件可以让您实时预览 UML 图。
- Markdown Preview Mermaid Support 插件则支持在 Markdown 中预览 Mermaid 图。
-
语雀
语雀提供了文本绘图的功能,用户可以在其中撰写和预览图表。
Markdown 中的图表
值得一提的是,PlantUML 和 Mermaid 图表可以直接嵌入到 Markdown 文档中,这使得在撰写技术文档时更加方便。
示例
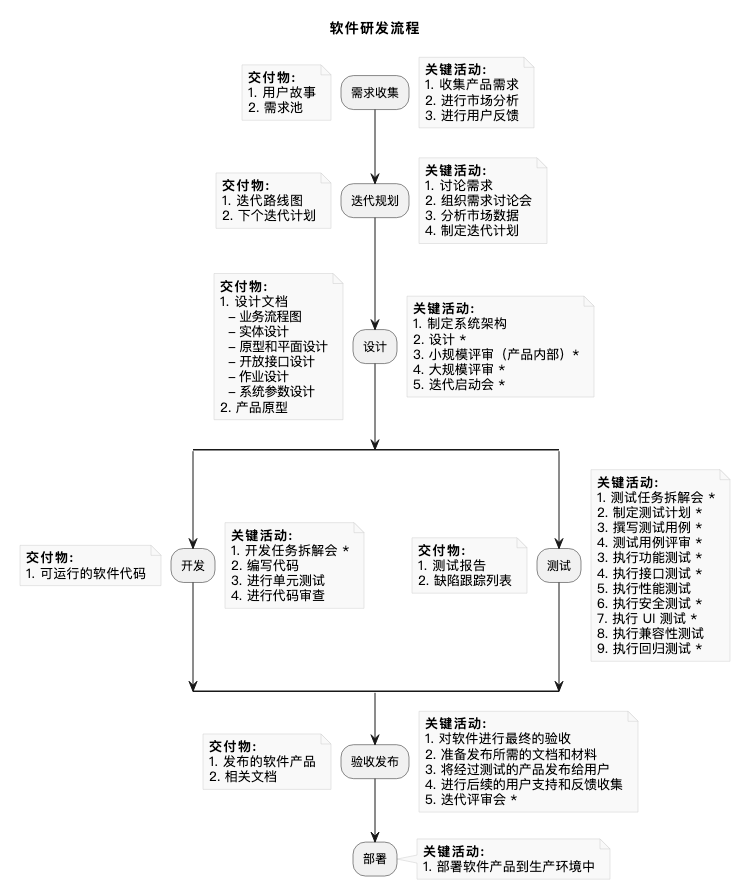
接下来,我将提供一个绘制好的示例,以展示如何使用 PlantUML 进行流程图的创建。
@startuml skinparam defaultTextAlignment left skinparam noteBackgroundColor #F9F9F9 skinparam noteBorderColor #CCCCCC title 软件研发流程 :需求收集; note right **关键活动:** 1. 收集产品需求 2. 进行市场分析 3. 进行用户反馈 end note note left **交付物:** 1. 用户故事 2. 需求池 end note :迭代规划; note right **关键活动:** 1. 讨论需求 2. 组织需求讨论会 3. 分析市场数据 4. 制定迭代计划 end note note left **交付物:** 1. 迭代路线图 2. 下个迭代计划 end note :设计; note right **关键活动:** 1. 制定系统架构 2. 设计 * 3. 小规模评审(产品内部)* 4. 大规模评审 * 5. 迭代启动会 * end note note left **交付物:** 1. 设计文档 - 业务流程图 - 实体设计 - 原型和平面设计 - 开放接口设计 - 作业设计 - 系统参数设计 2. 产品原型 end note split :开发; note right **关键活动:** 1. 开发任务拆解会 * 2. 编写代码 3. 进行单元测试 4. 进行代码审查 end note note left **交付物:** 1. 可运行的软件代码 end note split again :测试; note right **关键活动:** 1. 测试任务拆解会 * 2. 制定测试计划 * 3. 撰写测试用例 * 4. 测试用例评审 * 3. 执行功能测试 * 4. 执行接口测试 * 5. 执行性能测试 6. 执行安全测试 * 7. 执行 UI 测试 * 8. 执行兼容性测试 9. 执行回归测试 * end note note left **交付物:** 1. 测试报告 2. 缺陷跟踪列表 end note end split :验收发布; note right **关键活动:** 1. 对软件进行最终的验收 2. 准备发布所需的文档和材料 3. 将经过测试的产品发布给用户 4. 进行后续的用户支持和反馈收集 5. 迭代评审会 * end note note left **交付物:** 1. 发布的软件产品 2. 相关文档 end note :部署; note right **关键活动:** 1. 部署软件产品到生产环境中 end note @enduml效果图:

-
-
每周见闻(2025 年第 2 期)
本期要点
- MasterGo AI:快速生成网页设计图 AI 工具
- Trae AI v1.0.0:引入 Builder 模式的智能开发助手
工具
MasterGo AI:快速生成网页设计图 AI 工具

MasterGo AI 是一款网页在线设计工具,融合了 AI+ 设计系统,能够根据网页产品描述快速生成网页设计图。它为产品经理、设计师和开发团队提供了从概念到产品的完整解决方案,显著提升设计效率、激发创意灵感、优化设计流程并促进团队协作。
消息来源:稀土掘金
Trae AI v1.0.0:引入 Builder 模式的智能开发助手
2025 年 1 月 20 日 - Trae AI 发布了 v1.0.0 版本,引入全新的 Builder 模式,支持自动化分析、规划、执行开发需求,并提供实时预览。该版本通过 Builder 模式实现了智能化的开发流程,为开发者带来更高效的编程体验。
消息来源:Trae AI 更新日志
-
Mac 卸载应用后打开方式菜单残留问题的解决方法
在 Mac 上卸载应用程序后,有时会发现在右键菜单的”打开方式”中仍然存在已卸载的应用。这是因为 Launch Services 数据库中保留了这些应用的记录。本文介绍如何通过重置 Launch Services 数据库来解决这个问题。
什么是 Launch Services?
Launch Services 是 macOS 的一个系统服务,负责管理应用程序和文件类型之间的关联关系。它维护着”打开方式”菜单中的应用程序列表,当这个数据库出现问题时,可能会导致已卸载的应用仍然显示在打开方式列表中。
解决方法
- 打开 终端(Terminal)应用
- 使用 Spotlight(⌘ + 空格键)
- 输入”终端”或”Terminal”并回车
-
输入以下命令:
/System/Library/Frameworks/CoreServices.framework/Frameworks/LaunchServices.framework/Support/lsregister -kill -r -domain local -domain system -domain user - 按回车执行命令
- 命令执行过程中可能需要等待一会儿
- 命令会重建 Launch Services 数据库
- 重启电脑
- 重启后,系统会使用新的 Launch Services 数据库
- 已卸载的应用应该不会再出现在打开方式列表中
命令说明
这个命令的各个参数的含义:
-kill:终止 Launch Services 数据库-r:递归扫描指定的域-domain local:扫描本地域-domain system:扫描系统域-domain user:扫描用户域
注意事项
- 这个操作是安全的,不会删除任何应用程序或文件
- 重建数据库后,系统可能需要重新扫描应用程序来建立文件关联
- 如果问题仍然存在,可以尝试重复这个过程
- 打开 终端(Terminal)应用
-
每周见闻(2025 年第 1 期)
本期要点
- 好大夫在线正式加入蚂蚁集团
- 京东健康发布医疗大模型产品体系”AI京医”
- NVIDIA 发布基于 Grace Blackwell 架构的 Project DIGITS 个人 AI 超级计算机
- 清华智能产业研究院”Agent Hospital”首批 AI 医生上线内测
新闻
好大夫在线正式加入蚂蚁集团
2025-01-13,北京 - 在 2025 中国好大夫峰会上,互联网医疗公司好大夫在线正式宣布加入蚂蚁集团。这是两家公司在 2024 年下半年被爆出收购消息之后的首次合体,意味着好大夫在线在成立 19 年之后正式归属于蚂蚁集团。
主要亮点包括:
- 加入原因
- 双方价值观一致
- 蚂蚁集团支付宝具备运营互联网医疗业务的能力和资源
- 支付宝已打开医保和商保的支付场景
- 未来发展
- 将加大技术领域研发投入和产品创新
- 全方位服务好医生群体和患者
- 活动现场发布了能帮助医生工作的AI助理产品
- 平台数据
- 目前已有 28 万名医生在平台注册
- 累计服务患者数量达 9100 万名
- 四大核心功能:患者管理、规范化管理、团队培养、科学研究
蚂蚁集团支付宝副总裁张俊杰表示,好大夫在线将作为支付宝数字医疗健康事业部的一个部门存在,未来将结合支付宝的技术和资源优势继续升级产品。
消息来源:界面新闻
京东健康发布医疗大模型产品体系”AI京医”
2025-01-11,北京 - 京东健康正式发布医疗大模型产品体系”AI京医”。该产品体系包含两大核心产品:面向医生的 AI 诊疗助手 2.0 和面向科研人员的 AI 科研助手。
AI 诊疗助手 2.0 具备以下特点:
- 支持全科室疾病诊疗知识问答
- 提供智能病历质控
- 辅助医生撰写病历、处方等医疗文书
- 为患者生成个性化健康教育方案
AI 科研助手则专注于以下功能:
- 智能文献检索与解读
- 临床研究方案设计
- 医学论文写作辅助
- 临床试验数据分析
京东健康表示,”AI京医”的发布将进一步提升医生线上执业效率,让患者获得更便捷、专业的医疗健康服务体验。
消息来源:中国财经网
NVIDIA Project DIGITS:首款基于 Grace Blackwell 架构的个人 AI 超级计算机
2025-01-06,美国拉斯维加斯 - NVIDIA 在 CES 2025 大会上发布了 Project DIGITS,这是首款面向个人用户的 AI 超级计算机,采用最新的 Grace Blackwell 架构。主要亮点包括:
- 性能突破:单机算力突破 1000 TFLOPS,支持 200B 以上大模型本地部署
- 能效优化:采用全新散热系统,整机功耗控制在 800W 以内
- 开发者友好:预装 NVIDIA AI Enterprise 软件套件,支持主流深度学习框架
- 普惠定价:起售价 9999 美元,面向个人开发者与中小企业用户
NVIDIA 表示,Project DIGITS 的发布将极大降低 AI 开发门槛,推动个人 AI 开发的普及。该产品计划于 2025 年第二季度正式发售。
消息来源:NVIDIA 中国博客
近闻
Agent Hospital 首批 AI 医生上线内测
2024-11-18,北京 - 清华大学智能产业研究院(AIR)智慧医疗团队开发的”紫荆 AI 医生”系统(Agent Hospital)已开启内部测试。系统目前已构建了超过 50 万个来自不同国家地区、覆盖各个年龄段、患有不同疾病的 AI 患者,以及 42 位 AI 医生。每个科室设置了 2 位 AI 医生,分别来自国内和国际,以适应不同国家和地区的诊断标准和治疗方案。
系统设置了游客、患者和医生三种模式。目前游客模式对公众开放,患者模式仅对定向邀请的专业人士开放,医生模式正在开发中。系统对 AI 医生的核心能力进行了分类评估,包括诊断、治疗和对话三个方面,目前仅开放对 AI 医生诊断能力的测试。
“紫荆 AI 医生”系统预计在 2025 年第一季度启动公开测试,并在 2025 年上半年对公众开放使用。目前系统已在紫荆智康官网上线。
消息来源:清华大学智能产业研究院