使用 PlantUML、Mermaid、Flowchart 和 Graphviz 绘制流程图
使用 PlantUML、Mermaid、Flowchart 和 Graphviz 绘制流程图
在现代软件开发和项目管理中,流程图是帮助团队理解和沟通复杂概念的重要工具。本文将探讨几种流行的文本绘图工具,包括 PlantUML、Mermaid、Flowchart 和 Graphviz,并比较它们的优缺点。
文本绘图工具
文本绘图工具使用户能够通过简单的文本描述来创建图形。以下是我们将讨论的几种工具:
工具对比
| 工具 | 特点 | 适用场景 | 美观性 | 学习曲线 | 优点 | 缺点 |
|---|---|---|---|---|---|---|
| PlantUML | 强大的 UML 图生成工具 | 需要高质量图形的场合 | 高 | 中 | 生成高质量图形,功能强大 | 语法相对复杂 |
| Mermaid | 轻量级,适合快速绘制简单图表 | Markdown 文档中的快速原型设计 | 中 | 低 | 易于使用,快速绘制 | 功能相对较少 |
| Flowchart | 直观易用的流程图工具 | 简单流程图的快速绘制 | 中 | 低 | 简单易用,快速上手 | 功能有限 |
| Graphviz | 适合复杂图形结构的开源绘图工具 | 复杂图形结构的绘制 | 高 | 中 | 强大的布局算法 | 学习曲线较陡峭 |
使用工具
在实践中,我们可以使用多种方法来使用这些绘图工具:
-
Visual Studio Code
我们可以使用插件来支持这些绘图工具的预览功能。
- PlantUML 插件可以让您实时预览 UML 图。
- Markdown Preview Mermaid Support 插件则支持在 Markdown 中预览 Mermaid 图。
-
语雀
语雀提供了文本绘图的功能,用户可以在其中撰写和预览图表。
Markdown 中的图表
值得一提的是,PlantUML 和 Mermaid 图表可以直接嵌入到 Markdown 文档中,这使得在撰写技术文档时更加方便。
示例
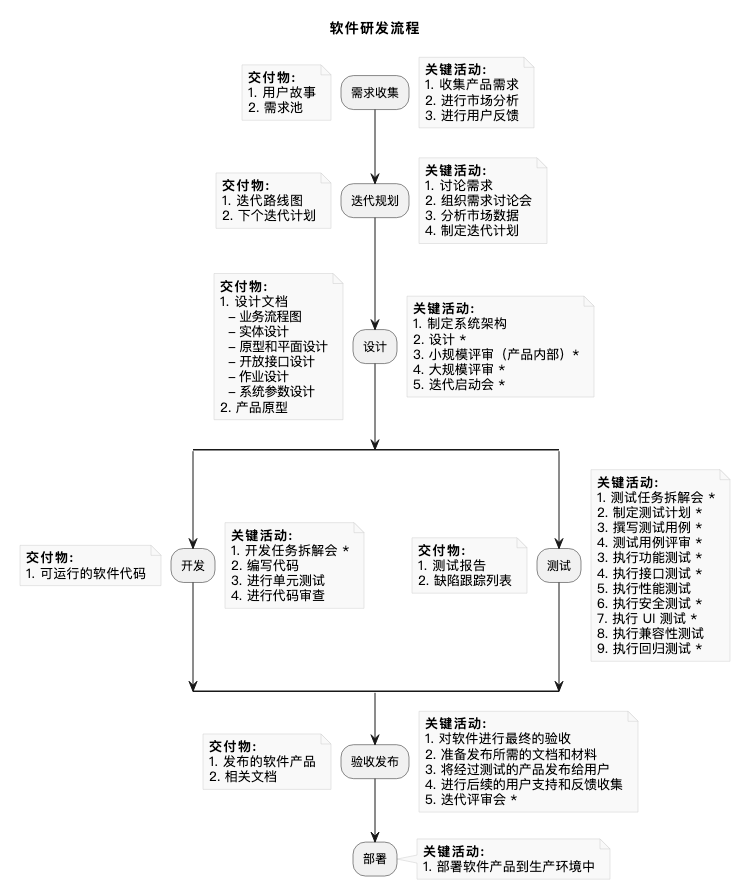
接下来,我将提供一个绘制好的示例,以展示如何使用 PlantUML 进行流程图的创建。
@startuml
skinparam defaultTextAlignment left
skinparam noteBackgroundColor #F9F9F9
skinparam noteBorderColor #CCCCCC
title 软件研发流程
:需求收集;
note right
**关键活动:**
1. 收集产品需求
2. 进行市场分析
3. 进行用户反馈
end note
note left
**交付物:**
1. 用户故事
2. 需求池
end note
:迭代规划;
note right
**关键活动:**
1. 讨论需求
2. 组织需求讨论会
3. 分析市场数据
4. 制定迭代计划
end note
note left
**交付物:**
1. 迭代路线图
2. 下个迭代计划
end note
:设计;
note right
**关键活动:**
1. 制定系统架构
2. 设计 *
3. 小规模评审(产品内部)*
4. 大规模评审 *
5. 迭代启动会 *
end note
note left
**交付物:**
1. 设计文档
- 业务流程图
- 实体设计
- 原型和平面设计
- 开放接口设计
- 作业设计
- 系统参数设计
2. 产品原型
end note
split
:开发;
note right
**关键活动:**
1. 开发任务拆解会 *
2. 编写代码
3. 进行单元测试
4. 进行代码审查
end note
note left
**交付物:**
1. 可运行的软件代码
end note
split again
:测试;
note right
**关键活动:**
1. 测试任务拆解会 *
2. 制定测试计划 *
3. 撰写测试用例 *
4. 测试用例评审 *
3. 执行功能测试 *
4. 执行接口测试 *
5. 执行性能测试
6. 执行安全测试 *
7. 执行 UI 测试 *
8. 执行兼容性测试
9. 执行回归测试 *
end note
note left
**交付物:**
1. 测试报告
2. 缺陷跟踪列表
end note
end split
:验收发布;
note right
**关键活动:**
1. 对软件进行最终的验收
2. 准备发布所需的文档和材料
3. 将经过测试的产品发布给用户
4. 进行后续的用户支持和反馈收集
5. 迭代评审会 *
end note
note left
**交付物:**
1. 发布的软件产品
2. 相关文档
end note
:部署;
note right
**关键活动:**
1. 部署软件产品到生产环境中
end note
@enduml
效果图: